What we do
We design experience
First, we analyze all contact points between the user and the brand. We take a wide-perspective approach towards each project and when we think interface, we think outside the box.
We use our knowledge
E-commerce is the focal point of our competence. Our portfolio includes numerous projects executed for companies representing FMCG, car, finance, or construction industry.
We listen
We ask, we listen, and we test. Users are involved during the entire research process – starting with recruitment to analysis reports and specific solutions recommendations.
We navigate in all conditions
We have the complete know how at our disposal, when it comes to user experience, design, ux writing, strategy and analysis. Various project processes are our specialty and we can easily adapt to different needs our clients may have.
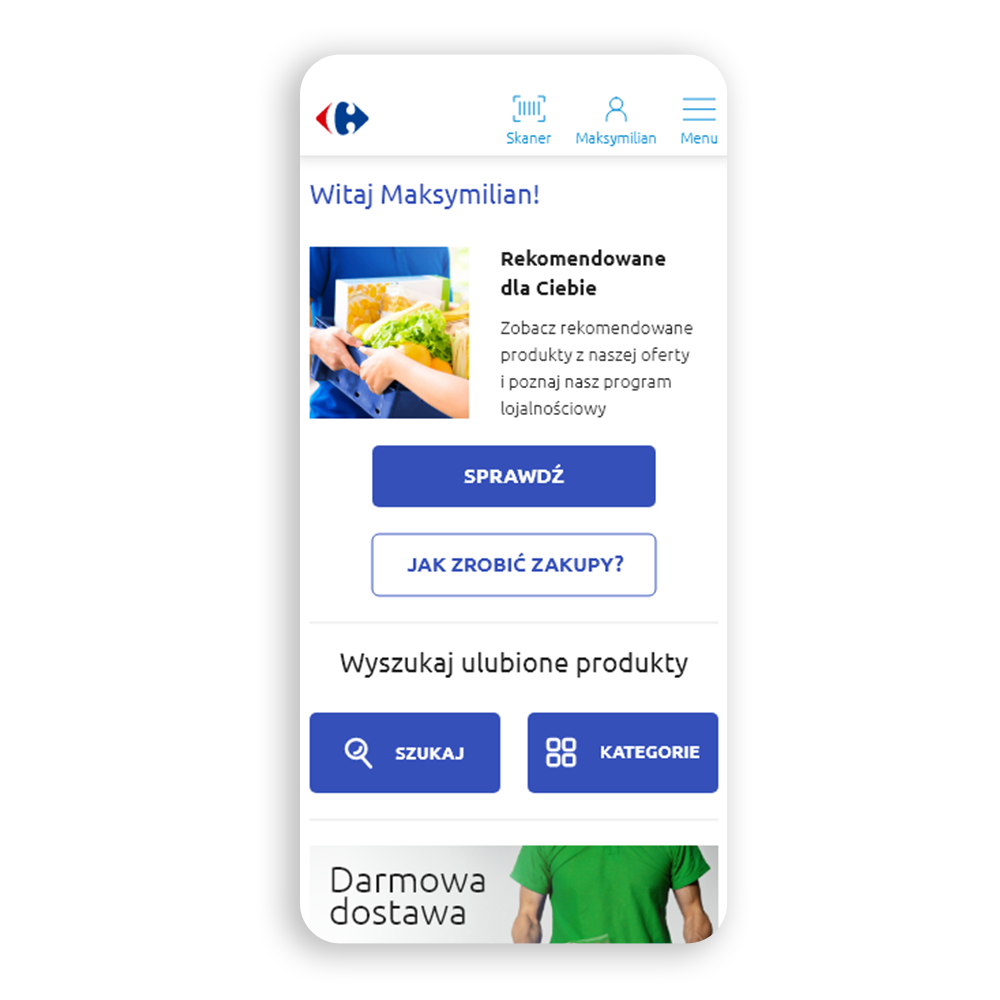
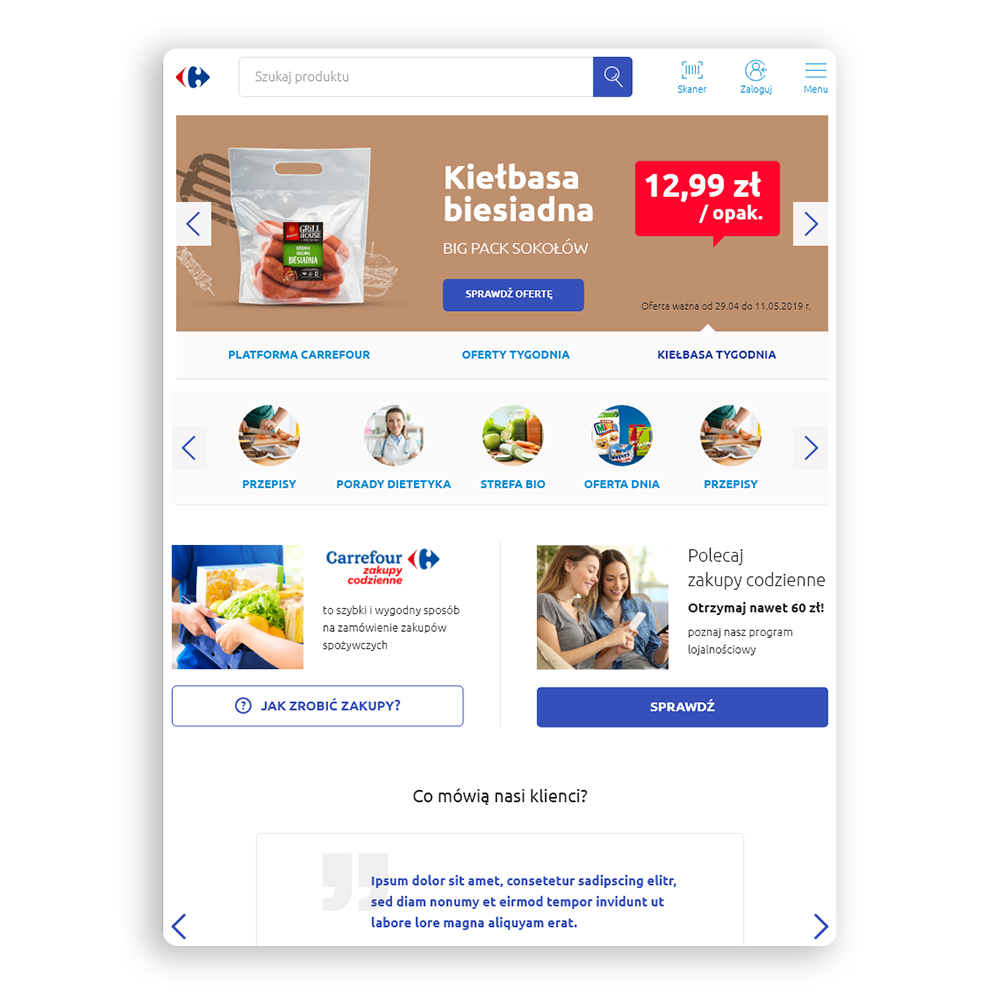
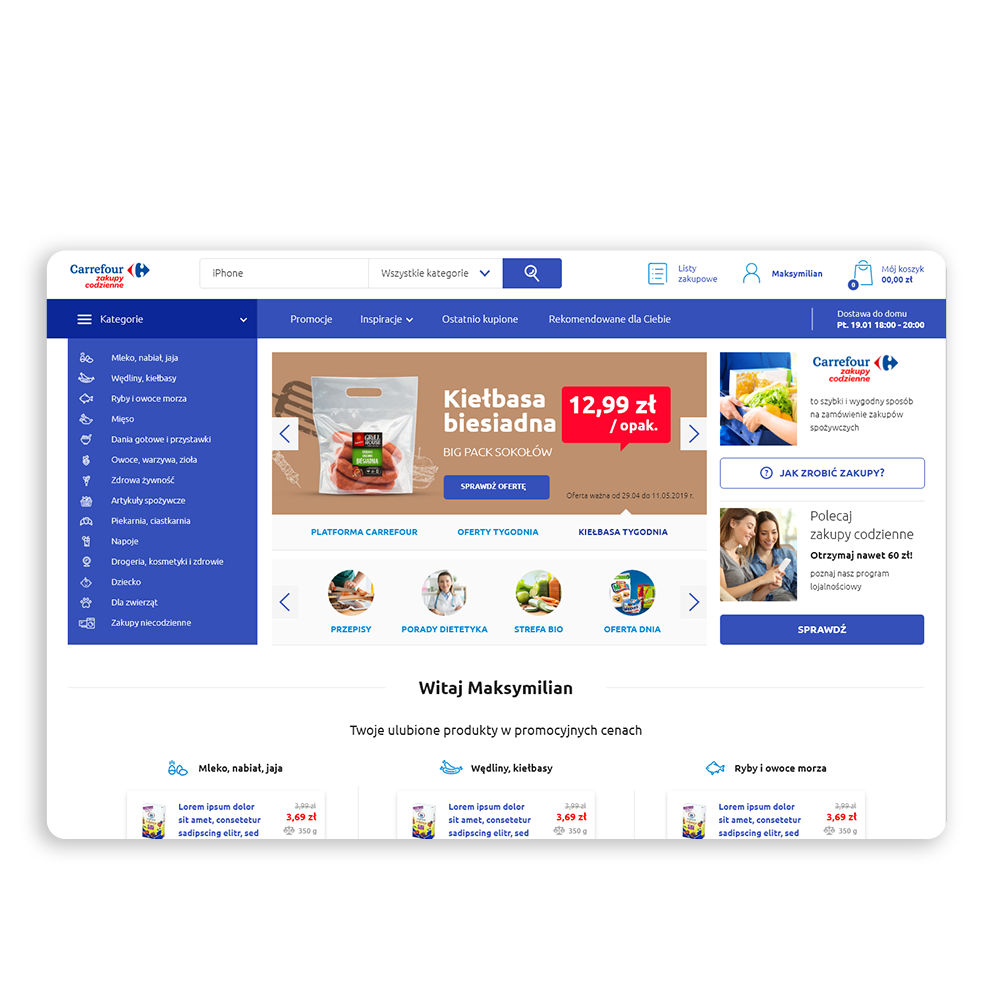
E-Commerce
Our offer includes e-commerce implementation and redesign. In particular, based on Magento and Prestashop platforms.
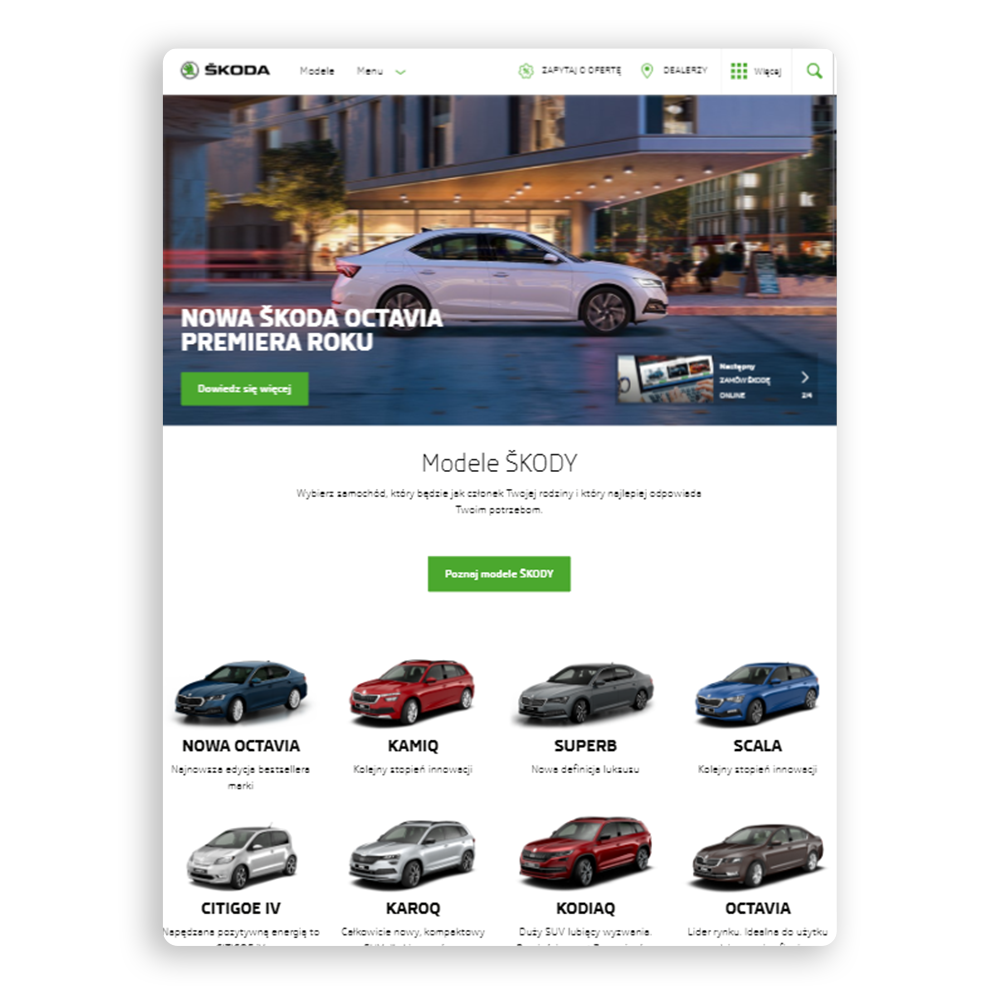
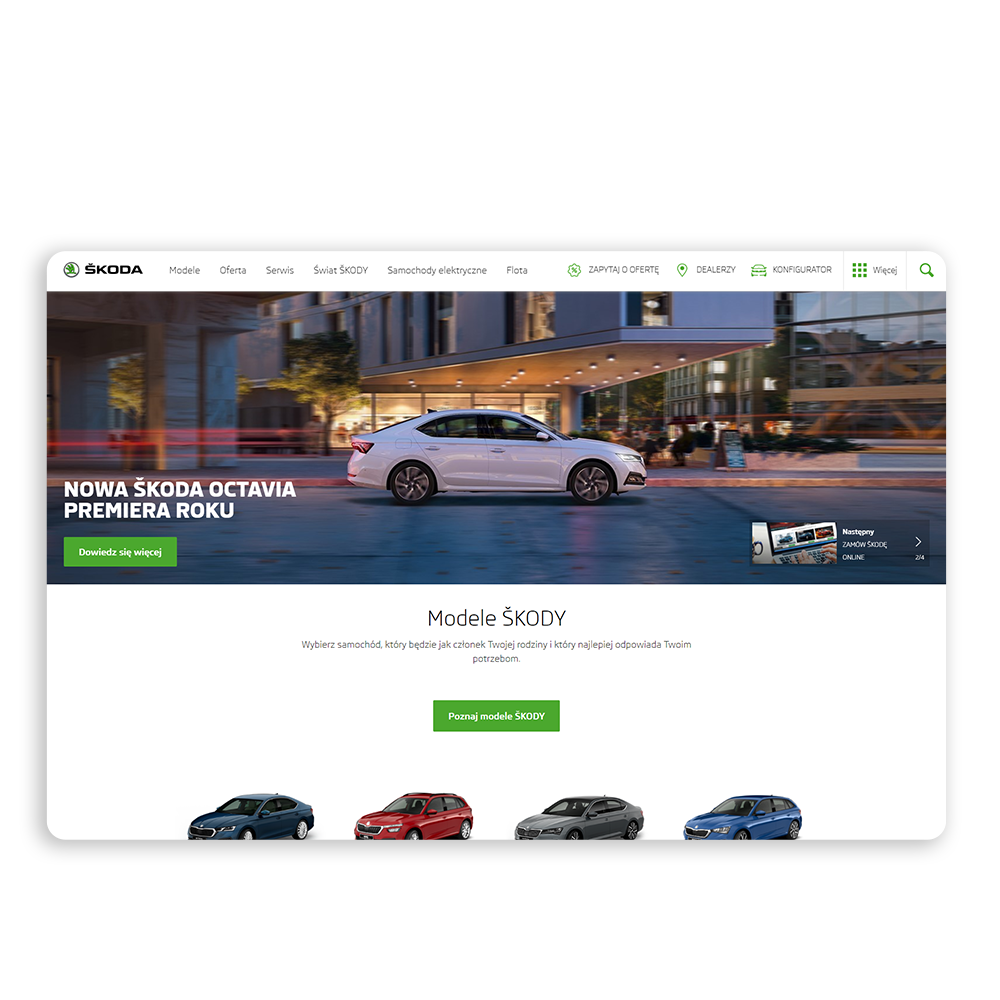
Websites
We develop complex corporate, financial or FMCG websites. They are multilingual, intuitive and feature thought out functions.
Landing page
We develop landing pages for campaigns and extensive lotteries. Our interactive activation pages engage users.
Intranet
We develop complete systems for company’s internal communication. Easy to operate, they improve everyday work and bring people together.
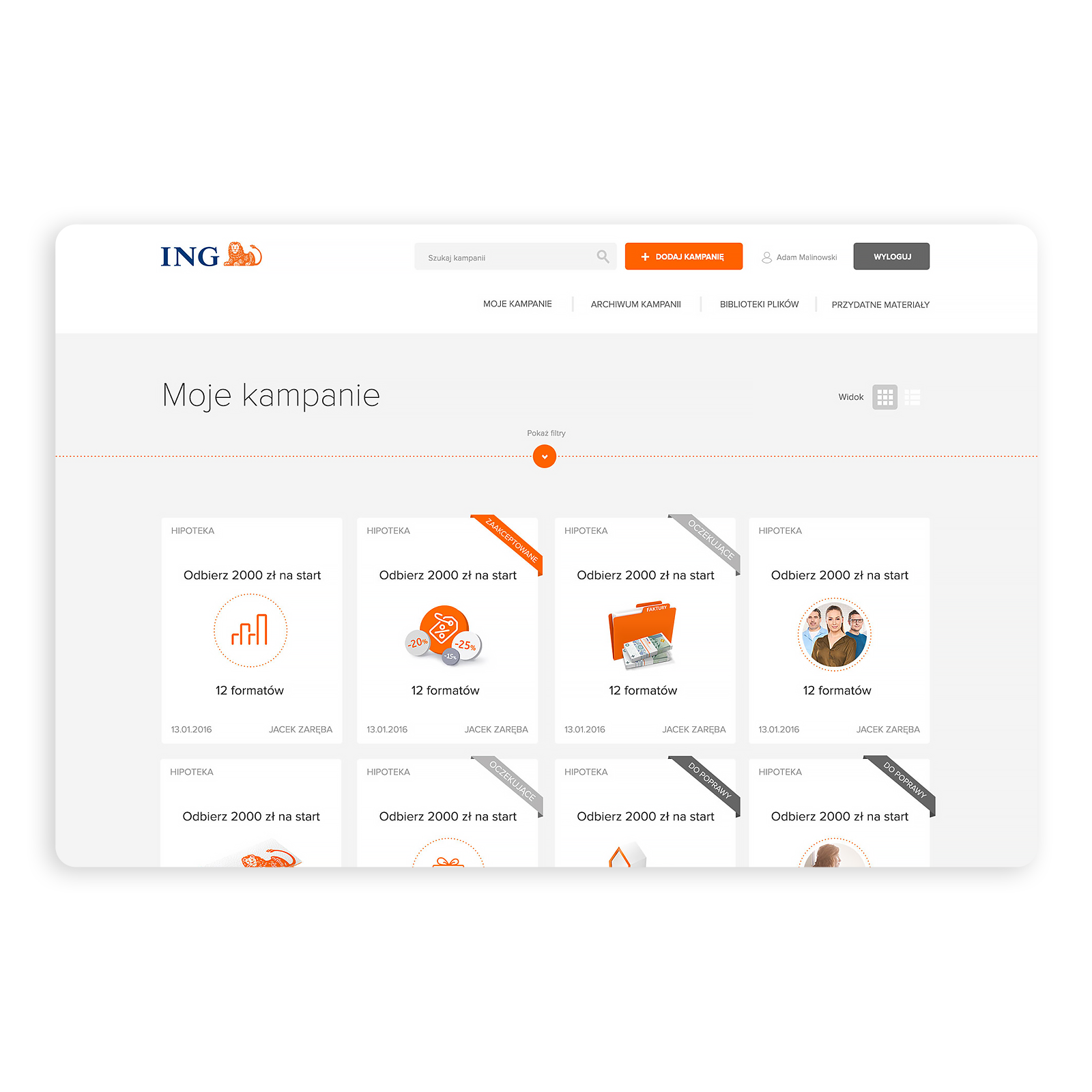
Tools to support work
We implement creative solutions to organize company’s processes. They improve project-related communication and are true time savers.
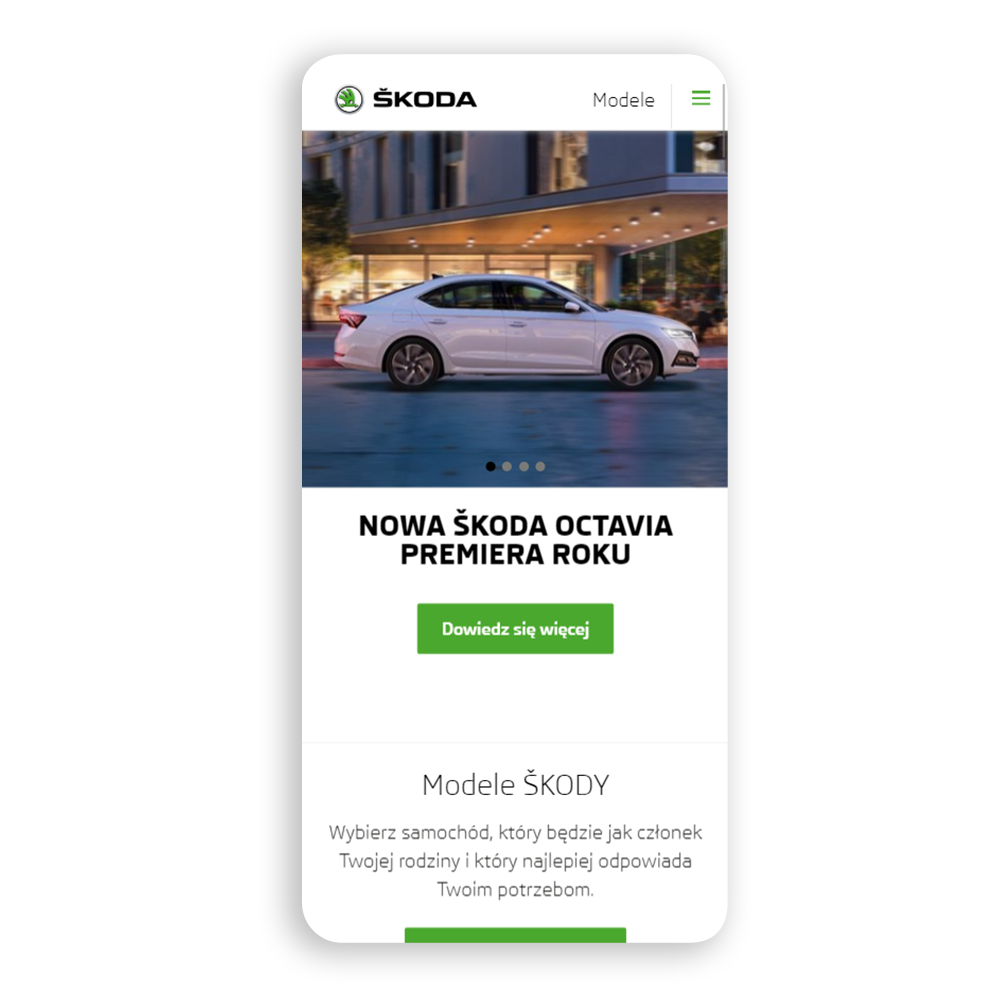
Mobile app UX/UI
We develop useful mobile app interfaces. They are convenient, easy to use and have attractive design.
What are we good at?
How we do it
We are open to various forms of cooperation and can flexibly adapt to your needs.
You can pick one particular service, use chosen services from our offer, or go through the entire design process with us.
You can pick one particular service, use chosen services from our offer, or go through the entire design process with us.
Find out more